-

- ニュースリリース
- web制作の現場で使える!Adobe「XD」活用編

web制作の現場で使える!Adobe「XD」活用編
2,102

最近デスクに観葉植物を置いてみました、梶原です。
チルチルミチルに入社して半年が経ちました。
デザイン、コーディング、ディレクション、暖かい目でチャレンジさせていただいて有り難いなぁと緑を見ながら黄昏ております。
半年前は「XD??Photoshopじゃダメなの?」と思っていましたが、現在はXDが無くてはならない存在になりつつあります。
私のXD活用例をご紹介します。
XD入門編の記事はこちら
目次
企画書・ワイヤーフレーム・デザインまでワンストップ作成
XDは軽くて機能がシンプル!
立ち上がりはパワーポイントより早く、アートボードを何枚置いてもサクサク動きます。
(大きな画像を沢山入れると流石に重くはなりますが> <)
一つのXDデータに企画書とワイヤーフレームとデザインのアートボードを並べて作成すると、いちいち沢山のファイルを開かないでもよくて管理しやすいです。
PDF・画像への書き出しや編集機能もシンプルで使いやすいですね。
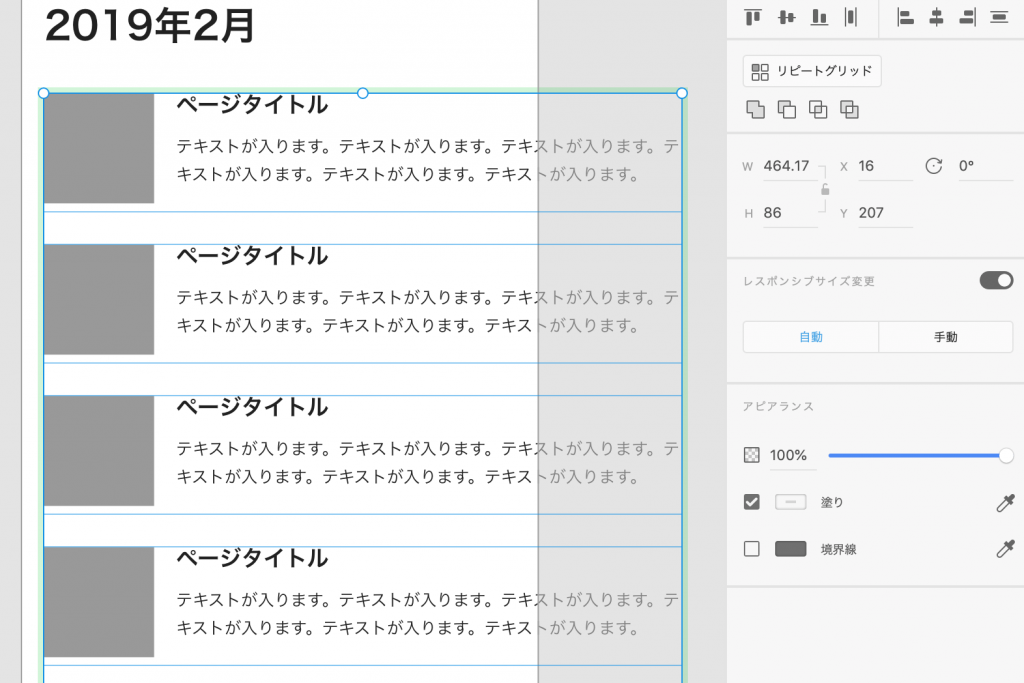
「レスポンシブサイズを変更」
こちらは自動モードで無意識にお世話になっているXDの便利機能です。
グループ化した要素の幅や高さを変更すると、通常縦横比が変化し画像が伸びでしまったりしますが、固定させたい部分とレスポンシブさせたい部分を分けてデザインできます。
多様化する画面サイズ幅に対応したデザイン機能ですね。

お客様やディレクターへの共有(プロトタイプ公開)
ちょっとした修正や資料の草案を確認していただきたいときに便利です。
相手にわざわざファイルをダウンロードしていただかなくともURL一つで共有できてXDファイルを更新すれば即URLにも反映されます。パスワード、コメントも設定可能。
デザインパーツやアートボード間のリンク設定もできるので、どこをクリックしたらどのページに遷移するか、実際のモバイル端末・ブラウザ上でユーザー体験できるとイメージの共有・理解のスピードが加速します。
逆にリアルなのであくまで試作品であることの説明をお忘れなく。
制作者向けへの共有(デザインスペック公開)
コーディングするときはPhotoshopやIllustratorのデザインデータをとりあえずXDで開いてデザイン情報がまとめられたURLを発行します。
横幅・高さ・フォント・色の情報などコーディングに必要な情報をワンクリックで取得(コピー)できます。
ただしグループ化された要素のデザインの情報はデザインスペックで読み取れないので元データに戻らないといけません><今後のアップデートに期待。

おすすめのプラグイン・UIキッド
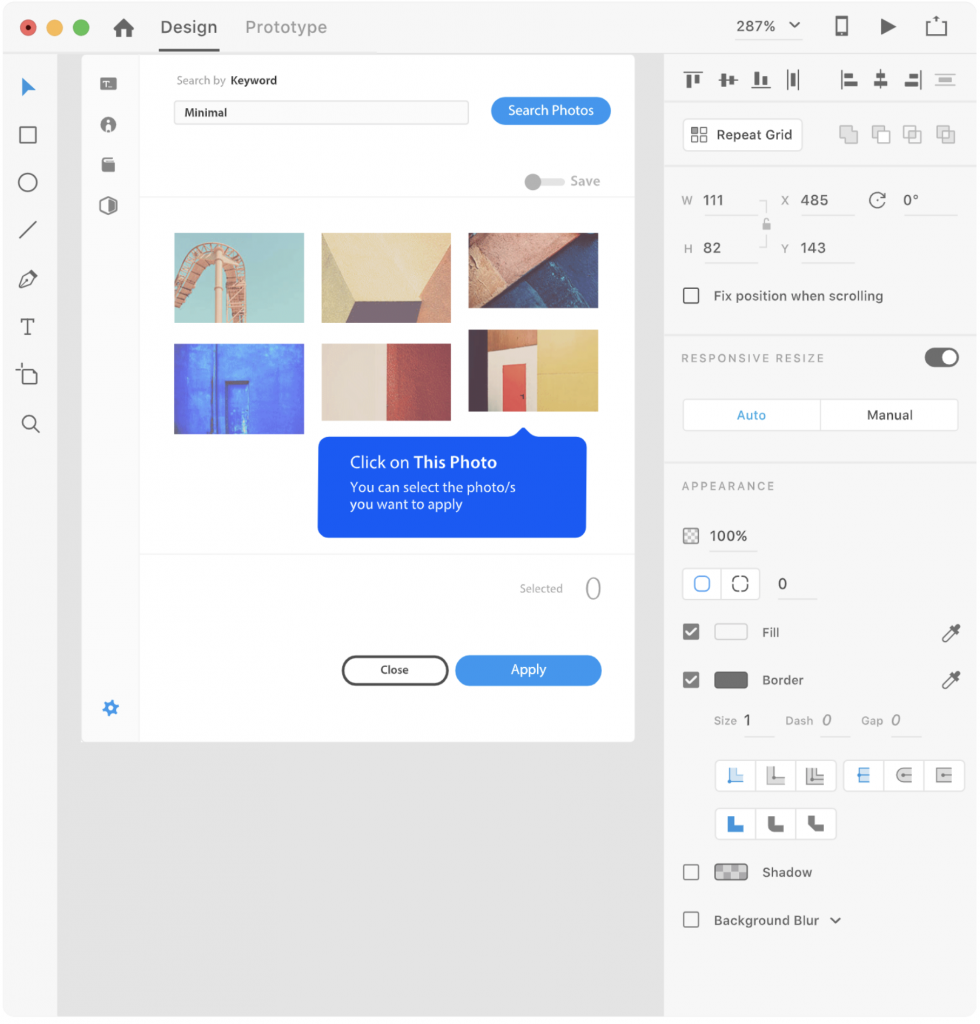
photo splash
見ているだけで楽しい!お洒落な海外の写真素材が揃うunsplashのXDプラグインです。
webまで写真を探しに行かずともXD内で写真を調達できます。
あくまで簡易的なものなのか画質は少々荒いです。
即興で(?)写真を入れたいときに使えます。

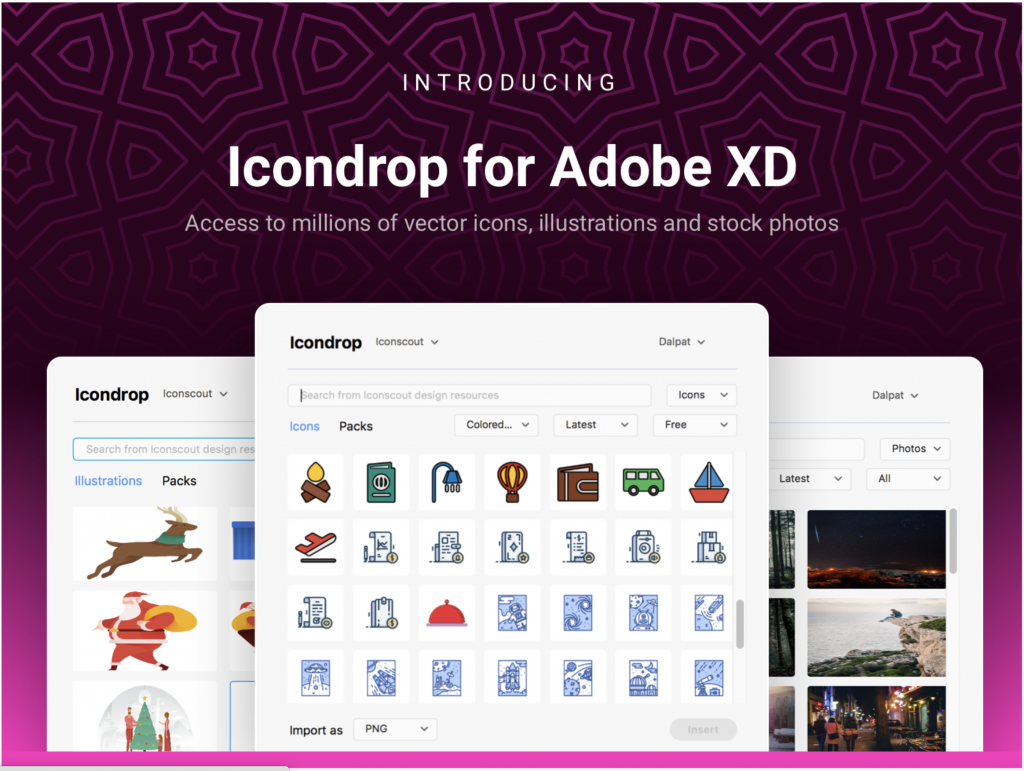
Icondrop
200万種類のアイコンを調達できるプラグインです。
・XDは未だに三角形が作れない(四角形と円しか作れない)
・複雑なデザインパーツはPhotoshop頼りにならざるを得ない
ので、かゆいところをカバーしてくれています。

Copy CSS
選んだ要素のCSS情報を正確に一発で書き出してくれるという優れもの。
ただ余白の表現が弱く、高さはheightで決め打ちして書き出してくれるので人の手の修正は必要です。
Copy CSSで漏れなくCSSを書き出して、コーダーが必要な情報を整理していくのも一つの手ですね。
Tategaki for Adobe XD
XDは横書きしかテキストを入れることができません。
このプラグインと使うと縦書きに変換してくれます。
zipファイルをダウンロードしたら拡張子をxdxに書き換えてダブルクリックして開くとXDのプラグインとして読み込まれます。
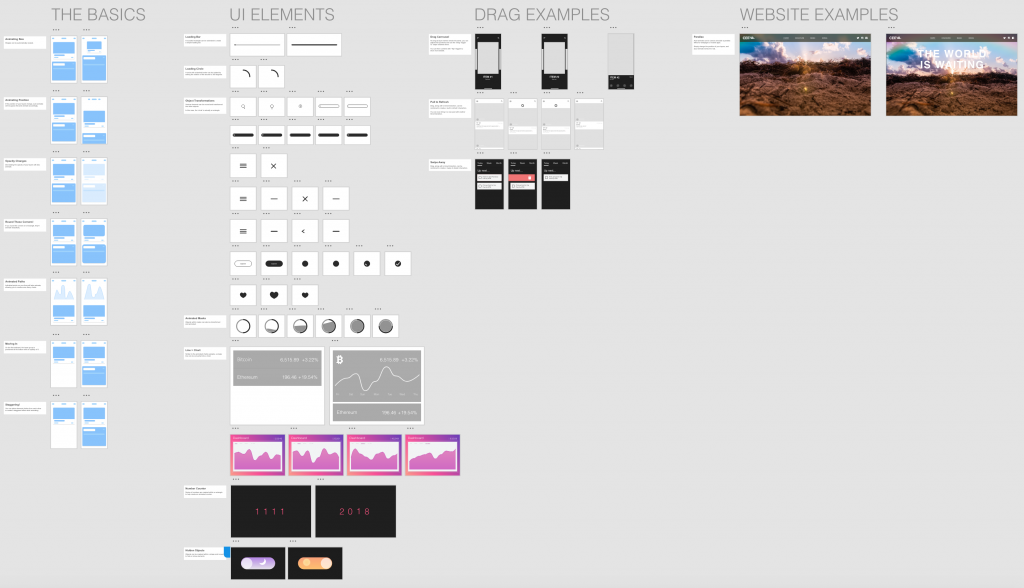
Auto-Animate UI Kit for Adobe XD
プロトタイプモードでのアニメーション研究におすすめです。
色々動きをアレンジしてみるとおもしろいです。
アニメーションを簡単にデザインできるのはXDならではですね。
実装者は大変という声もちらほら.笑

JWPS
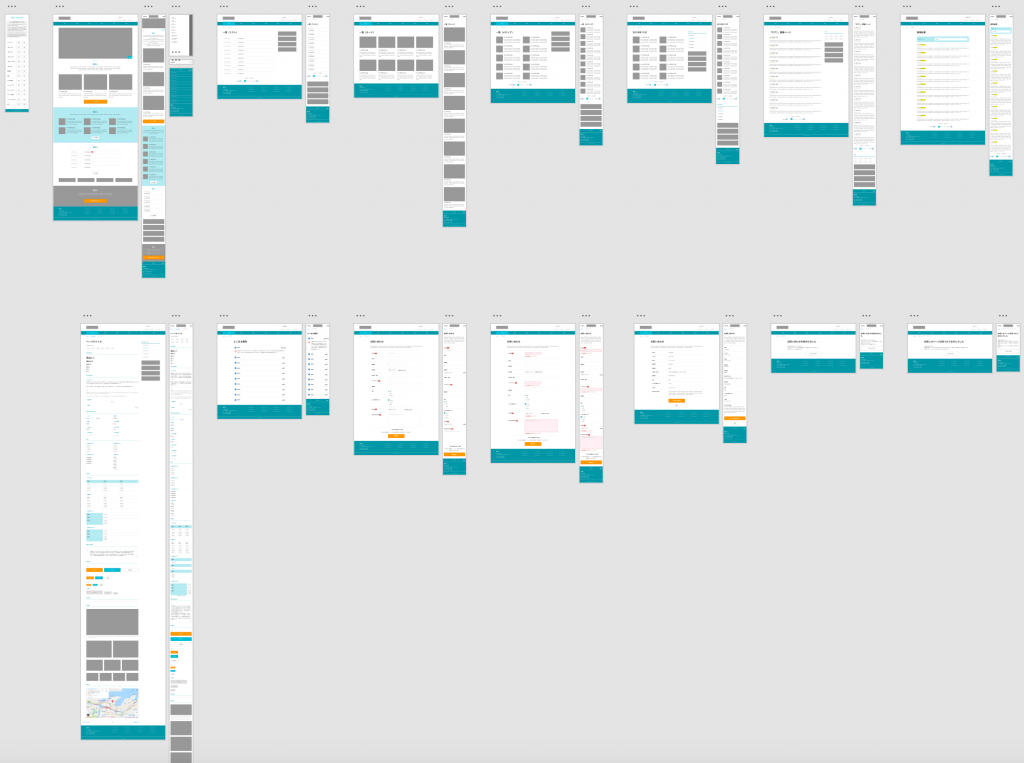
日本のコーポレートサイトで使いまわせそうなデザインパーツ中心に揃っているUI Kitです。
しかも最初からプロトタイプモードでページ遷移やクリック時のアニメーションも設定されているので、その場でテキストや画像を流し込めば爆速で試作品を確認できます。
※弊社は決まった雛形やテンプレートを使わずにご要望に合わせて最適なデザイン・コーディングしております。

Design At The Speed Of Thought
「思考の速さでデザインする」というXDのコンセプトを後押しする便利な機能が毎月アップデートされています。
昨年は新機能が60以上追加され、XD界隈は追いつくのにてんやわんやでした(汗)
他のデザインツールや効率化ツールと組み合わせて工夫しながらXDを使っていくと、webデザインがもっと楽しくなりそうです♪
Contact
-
お電話でのお問い合わせ
092-409-8282
9:00~18:00(日祝休)
- メールでのお問い合わせ