-

- ニュースリリース
- jQueryで作るパラパラ漫画(コマアニメーション)

jQueryで作るパラパラ漫画(コマアニメーション)
2,083
こんにちは、梶原です。
画像が一定の速度で切り替わるパラパラ漫画のような表現のアニメーションをjQueryで作成してみました。
目次
how to make
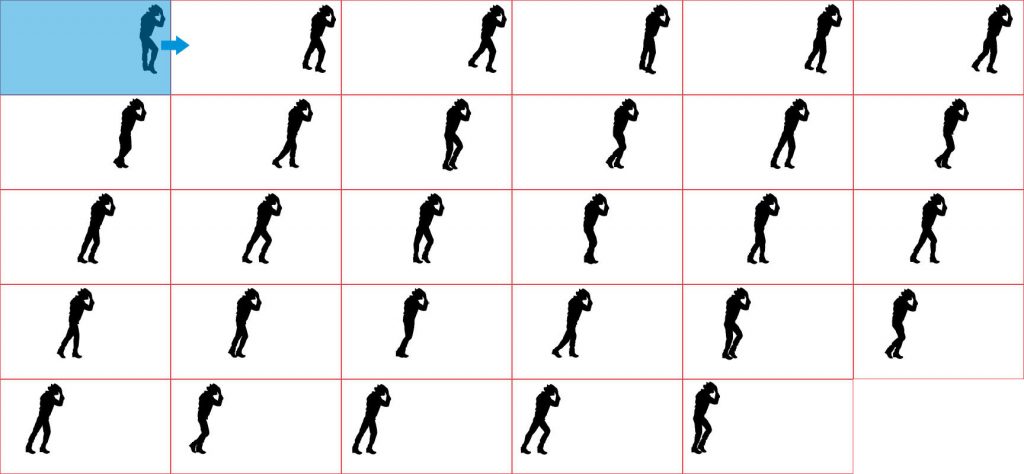
①まずは1コマ分のイラストが等間隔で並んだ1枚の画像を用意します。

②画像と1コマ分サイズのdivにpositionを指定し、
divの外側は非表示にして1コマ分のイラストのみ表示されるようにします。
|
1 2 3 |
<div id="picBox" style="position: relative; overflow: hidden;"> <img id="pic" src="" style="position: absolute;"> </div> |
③jQueryで画像の位置を一定の時間間隔で動かしてパラパラ漫画風のアニメーションを演出します。
今回はボタンをクリックするとアニメーションがスタートするようにしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
$(function(){ var pic = $('#pic'); //画像のセレクタ var original_pic = pic; //ここで元の形を記憶しておく var intervalId;//変数を定義(中身は空) //画像セレクタにプロパティを設定 //対象要素.prop({ 属性: 値, 属性: 値, 属性: 値・・・}) pic.prop({ w: $('#picBox').width(), //1コマ分の横幅を取得 h: $('#picBox').height(), //1コマ分の高さを取得 col: 6, //コマ画像の最大横コマ数 max: 29, //全コマ数 num: 0 //現在のコマ数のインデックス番号 }); //画像の位置を変更 function change(target){//0.1秒毎に実行される変数picの内容が引数target console.log(target.prop('num')); target.prop('num', target.prop('num')+1);//num(コマ数のindex番号)に+1した値を代入 if( target.prop('num') >= target.prop('max') ){//最後のコマに到達したら clearInterval(intervalId);//setIntervalを停止する }else{ target.css({ 'top': Math.floor(target.prop('num')/target.prop('col'))*target.prop('h')*-1+'px', //Math.floor():小数点以下切り捨ての整数取得 //Math.floor(現在のコマ数÷横に並んでいる最大コマ数) で上から●行目か算出 //●行目×1コマ分の高さ×-1+'px' でtopからのy座標を取得 'left': (target.prop('num')%target.prop('col'))*target.prop('w')*-1+'px' //(現在のコマ数÷横に並んでいる最大コマ数)の小数点以下(余り)で右から○番目か算出 //右から○番目×-1+'px' でleftからのx座標を取得 }); }; }; //ボタンをクリックしたら $('#btn a').click(function(e){ if ( typeof intervalId !== 'undefined' ) { //intervalIdが一度回っている場合は、こちらで初期化させる $('#pic').replaceWith(original_pic); pic = $('#pic'); //数値が変わるのは'num'だけなので初期化 pic.prop({num: 0}); //現在のコマ数のインデックス番号 } //0.1秒毎に画像セレクタにchange関数を実行 intervalId = setInterval( function(){ change(pic); }, 100 ); }); }); |
preview
赤いボタンをクリックしてみてください。
See the Pen Moon Walk by Airi Kajihara (@kajihara) on CodePen.
…手作り感が満載なっ…、実に味のある動きに仕上がりました!笑
もっと、こ〜、私の中ではかっこよくムーンウォークしてくれるイメージでいたんですけどね(・ω・)
タイトルは「ムーンウォークをしたかった人」にしましょう。
ちなみにムーンウォークは、頭の高さを固定して、かかとを地面につけたまま後ろに動かし、ステップを切り替える直前でかかとを上げるのがコツです。
わかっていても実際に歩くのはもちろんパラパラ漫画ですら、あのキレのある動きは難しいですね。
結論、マイケル・ジャクソンは素晴らしいです。
Contact
-
お電話でのお問い合わせ
092-409-8282
9:00~18:00(日祝休)
- メールでのお問い合わせ