-

- ニュースリリース
- web制作の現場で使える!Adobe「XD」入門編

web制作の現場で使える!Adobe「XD」入門編
296
web制作の現場では欠かせないデザインツールと言えば
AdobeのPhotoshopやIllustratorですよね。
それに加えて、近年は「XD」が注目されています。
今年の6月に初めてXDの専門書が発売され、現場でバリバリ使っているwebデザイナーさんも増えてきているようです。
今回はそんなAdobeのニューフェイス、XDの魅力に迫ります♪
目次
Adobe XDってなに?
XDとはExperience Design(エクスペリエンス デザイン )の略で
Adobeが2017年10月にリリース(日本語)した、新しいUXデザインツールです。
個人的には、IllustratorやPhotoshopのwebデザインに特化した機能をシンプルに、UI・UXデザインにも使える機能がプラスされているのがXDといった印象です。
Adobe XDの魅力
①webデザインに特化していて機能が少ないので直感的で簡単!
IllustratorやPhotoshopと比べたらすぐに覚えられます。
②毎月アップデートを繰り返してどんどん使いやすくなっている!
ユーザーの声を積極的に取り入れて新機能を追加したり、既存の機能を改良したり進化し続けています。
③モバイル版のwebデザインにピッタリ!
AdobeXDのモバイル版のアプリをデザイン時に使うことで、モバイル版のデザインを素早く効率的に確認・作業することができます。
④URLのみでデザインの確認ができる!
Photoshopで作成したデザインをクライアント様や社内で共有するには画像に書き出す必要がありますが、XDを使えばURLひとつで即時共有ができます。
またXDデータ内のリンクも有効で、より本物に近い形で確認ができます。
Adobe XDの代表的なテクニック
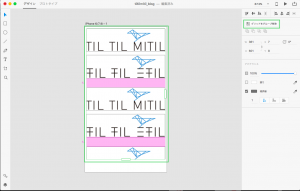
①リピートグリッド(デザインモード)
選択したデザインの要素を上下左右のドラッグで直感的に繰り返すことができます。(緑の枠の部分)
さらに、余白(ピンクの部分)の広さもドラッグ操作で連動して感覚的に調整することができます。

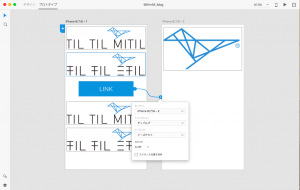
②簡単遷移設定(プロトタイプモード)
要素をクリックすると右矢印が表示されます。
それをドラックして他の要素につなげると簡単にリンクを設定することができます。
またテンプレートを複製した場合にも遷移設定は引き継がれるので大規模案件にも◎。

今回、実際に作成したXDのリンクがこちらになります。
https://xd.adobe.com/view/c248e0b8-f9bc-4e68-7f86-8527048e574d-b479/
いかがだったでしょうか。
他にもXDにはデザイナーはもちろん、クライアント様やディレクター、コーダーにとっても嬉しい機能がたくさんあります。
どんどん進化するXD、まだまだ私も勉強中ですが積極的に活用していきたいです。
Contact
-
お電話でのお問い合わせ
092-409-8282
9:00~18:00(日祝休)
- メールでのお問い合わせ