-

- ニュースリリース
- jQuery DateTimePickerでFromTo検索を楽にする
jQuery DateTimePickerでFromTo検索を楽にする
1,137
管理画面を作成している時にFrom~To検索が必要になることが往々にしてありますよね。
それが1つや2つ、3つ位までならいいのですが10個以上必要となった場合は正直やってられない(´・ω・)ので、タグにコードを追加するだけで、簡単にFromToできるコードを作りました。
まず必要なのが基本となる読み込みタグ一式です。
|
1 2 3 4 5 6 7 |
<link href=".css/jquery.datetimepicker.min.css" rel="stylesheet" type="text/css"> (~HTMLコード省略~) <script src=".js/jquery-2.1.4.min.js" type="text/javascript" charset="UTF-8"></script> <script src=".js/jquery-ui.min.js" type="text/javascript" charset="UTF-8"></script> <script src=".js/jquery.datetimepicker.full.min.js" type="text/javascript" charset="UTF-8"></script> |
そしてjsファイルを作成します。
名前は何でも大丈夫ですが私は「datetimepicker_auto_set.js」としました。
「auto_set」という命名ですがタグへのコードの挿入は手動です。
名前だけでも楽そうなイメージにしました。(*´ω`)
そして、その記述は以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
$(function(){ // 言語設定 $.datetimepicker.setLocale('ja'); // 対応する期間フォームを抽出 $( "[id^=dtp_from_] , [id^=dp_from_]" ).each(function(index, element){ // デフォルト設定 var default_set = { i18n:{ de:{ months:[ '1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月' ], dayOfWeek:[ "日", "月", "火", "水", "木", "金", "土", ] } }, lang:"ja", step:10, format:"Y-m-d H:i", }; var id_str = $(this).attr( "id" ); var reg = "dtp"; if ( id_str.indexOf('dp_') != -1 ) reg = "dp"; // 対応するNoを抽出 var reg_exp = new RegExp( reg + "_from_([0-9]+)" ); var matches = id_str.match( reg_exp ); if ( matches[1].length > 0 ) { var dtp_from = $(this); var dtp_to = $( "#" + reg + "_to_" + matches[1] ); var from_option = {}; var to_option = {}; if ( reg == "dp" ) { default_set[ "timepicker" ] = false; default_set[ "format" ] = 'Y-m-d'; } if ( dtp_to.length > 0 ) { from_option = { onShow : function( ct ){ this.setOptions({ maxDate : dtp_to.val() ? dtp_to.val() : false }) } }; to_option = { onShow : function( ct ){ this.setOptions({ minDate : dtp_from.val() ? dtp_from.val() : false }) } }; } dtp_from.datetimepicker( $.extend( default_set , from_option) ); dtp_to.datetimepicker( $.extend( default_set , to_option) ); } }); }); |
使い方はとっても簡単です。FromTo検索したタグに「id=”dp_from_1″」もしくは「id=”dtp_from_1″」を埋め込むだけです。
そして対応するタグには今度は「id=”dtp_to_1″」もしくは「id=”dtp_to_1″」を埋め込みます。
※「~to_1」が無い時はただのカレンダーが表示されます。
|
1 2 3 |
<input type="text" name="from_hoge" value="" id="dtp_from_1" autocomplete="off"> ~ <input type="text" name="to_hoge" value="" id="dtp_to_1" autocomplete="off"> |
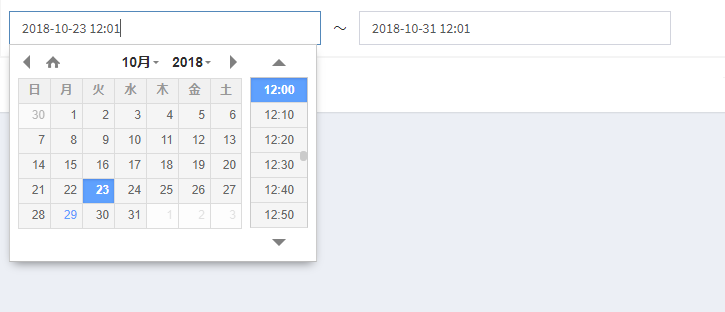
と入力すると、以下の図のような表示になります。

他にも、以下のような書き方も可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// From~Toではなく、1つだけカレンダーを表示(時間選択なしの場合は、「dp_from_1」にする) <input type="text" name="from_hoge" value="" id="dtp_from_1" autocomplete="off"> // 1ページ毎に複数From~To検索を表示する場合はサフィックス(接尾辞)を+1加算していく <input type="text" name="from_hoge" value="" id="dtp_from_1" autocomplete="off" title="1つ目のFrom"> ~ <input type="text" name="from_hoge" value="" id="dtp_to_1" autocomplete="off" title="1つ目のTo"> <br /> <input type="text" name="from_hoge" value="" id="dtp_from_2" autocomplete="off" title="2つ目のFrom"> ~ <input type="text" name="from_hoge" value="" id="dtp_to_2" autocomplete="off" title="2つ目のTo"> <br /> <input type="text" name="from_hoge" value="" id="dp_from_3" autocomplete="off" title="3つ目はFromのみで時間選択なし"> |
な感じです。
面倒な作業は今回のように簡単にするか、そのコードを書くより気合で量産した方が良いのかいつも悩みますね。
(‘ω’)ノ
Contact
-
お電話でのお問い合わせ
092-409-8282
9:00~18:00(日祝休)
- メールでのお問い合わせ