-

- ニュースリリース
- 迅速丁寧なコーディングに Perfect Pixel(パーフェクトピクセル)がおすすめ!

迅速丁寧なコーディングに Perfect Pixel(パーフェクトピクセル)がおすすめ!
3,931
こんにちは、チルチルミチルの梶原です。
最近web関係の人が集まる交流会に参加させていただきた。
普段はパソコンに向かってばかりな私ですが、足を運んでこそ得られる情報と出会いも大切にしたいと思いました。
そんなせつ教えていただいた「Perfect Pixel」がweb制作をする際の“コーディング”作業に大変便利なツールなのでご紹介します!
目次
「Perfect Pixel」とは?
Chromeの拡張機能、Firefoxのアドオン機能です。
ブラウザ上の好きな場所に画像を透かして表示させることができます。
webページのデザイン画像をブラウザ上に重ねて表示させ、画像に合わせてコーディングをすればピクセルパーフェクトの強い味方になりますね。
※ピクセルパーフェクト
デザインのデータと表示されるwebページを1pxも違わず正確に作成すること。
現在はブラウザやデバイスの多様化で、完璧なピクセルパーフェクトの実現は難しいのが現状です。
使い方は簡単
①Perfect Pixelをインストールします。
②画像をPerfect pixelにドラッグ&ドロップ
③画像とブラウザの透明度を調整・画像の位置を固定・表示非表示を切り替え
④ディベロッパーツールを開いてコーディング
※ローカル環境のファイルをChromeで開いて使用する場合は
chrome://extensions/ にアクセスし設定を変更しましょう。

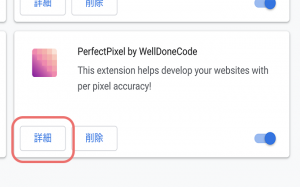
Perfect pixelの「詳細」をクリック。

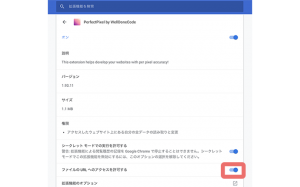
「ファイルのURLへのアクセスを許可する」をON。
Perfect Pixelを使ってみて
私のコーディングは大きく変化しました。
cssの記述は、Perfect Pixelで表示させた画像に合わせてディベロッパーツール上でのコーディングがメインになり…
・Photoshopとにらめっこする時間が大幅に削減!
・Photoshopとブラウザとエディタのアプリケーション表示切り替えをする回数が削減!
・微調整する時間も削減!
・1pxのズレが超絶気になるように!
結果、デザインの再現性も高まりコーディングのスピードがアップしました。
スマートなコーディングにPerfect Pixelを是非ご活用くださいませ。
Contact
-
お電話でのお問い合わせ
092-409-8282
9:00~18:00(日祝休)
- メールでのお問い合わせ