-

- ニュースリリース
- 【Photoshop】指定の場所に画像アセットを書き出す

【Photoshop】指定の場所に画像アセットを書き出す
3,219
こんにちは、夏風邪が長引いている梶原ですorz
「アセット」といえばPhotoshopを使っている人なら今やお馴染みの画像書き出し機能ですね。
詳細にレイヤー名を指定すれば一瞬で欲しい形式の画像を書き出すことができるので、私もよく使用しています。
通常、アセット機能を使うとPhotoshopデータと同じ階層にアセットのフォルダが生成されます。
WEBサイトを制作するとき、そのアセットフォルダ内に書き出されている画像をコーディングデータのimagesフォルダ等に移して使用するわけですが
ここで一旦立ち止まってみてください!笑
もし直接コーディングデータ内にアセットフォルダを生成して画像を書き出すことができたら…
画像を移す手間が省け、アセットフォルダを「img」等にリネームすればそのまま使えて便利ですよね!
以前に参加させていただいたCSS.Niteで、Photoshopのアセットフォルダを擬似的に指定した場所に生成するテクニックの紹介がありました。
しかし、会場でも知っていた人はわずか数人。。。これは!と思い、自分なりにまとめてみました。
目次
トリックは「シンボリックリンク」

現在、Photoshopにはアセットを指定の場所に書き出す機能はついておりません。
そこで「シンボリックリンク」を使います。
シンボリックリンクとは
シンボリックリンクとは、Windowsでいうショートカット、Macでいうエイリアスに似ているのですが
ショートカットやエイリアスよりも本物に近い情報を持っており、コンピュータやソフトはシンボリックリンクに実体があると勘違いしてくれるらしいです。
このシンボリックリンクの性質を利用することでアセットのフォルダを擬似的に指定した場所に置くことができます。
オリジナル又はシンボリックリンクの中身を更新すると双方に即時反映されます。
フォルダ名を変更した上でシンボリックリンクはオリジナルと同等に扱うことができます。
但し、オリジナルを保存している階層を変更するとシンボリックリンクは切れてしまいます。
シンボリックリンクを作成してみよう!
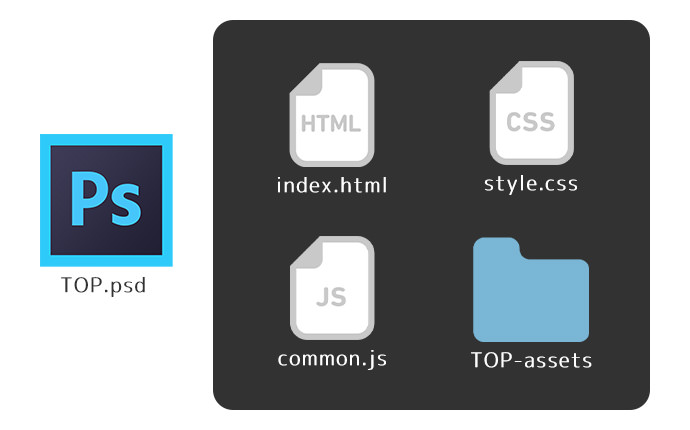
以下のディレクトリ構成を前提にシンボリックリンクを作成してみます。
Desktopに「アセット」というフォルダを作成してその中に「デザイン」と「コーディング」というフォルダを入れました。
デザイン
┣TOP.psd
┗TOP-assets(オリジナルのフォルダ)
コーディング
┣index.html
┣style.css
┣common.js
┗img(シンボリックリンクのフォルダ)
※シンボリックリンクは高度な設定をするためのターミナル(Mac)、コマンドプロンプト(Windows)に「コマンド」という命令文を入力して設定します。
誤って大切なファイルを上書きしたり削除したりしないよう各自の責任で十分注意して取り扱いましょう!
Macでシンボリックリンクを作成する
Macでシンボリックリンクを作成するには、ターミナルを開きコマンドを入力します。

※モザイク部分はユーザー名が入ります。
|
1 |
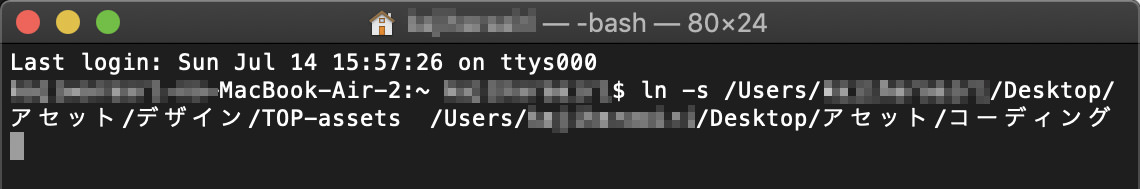
ln -s Users/ユーザー名/Desktop/アセット/デザイン/TOP-assets Users/ユーザー名/Desktop/アセット/コーディング |
①ターミナルを開く
②コマンド「ln -s」を入力
※nと-の間に半角スペースがひとつ入ります!
③半角スペースをひとつ入力
④オリジナルのフォルダをターミナルにドラッグ&ドロップ
※今回は「TOP-assets」ですね、フォルダまでのパスが表示されます
⑤半角スペースをひとつ入力
⑥シンボリックリンクを作成したい場所のフォルダをターミナルにドラッグ&ドロップ
※今回は「コーディング」のフォルダですね
⑦Enterキーを押して実行
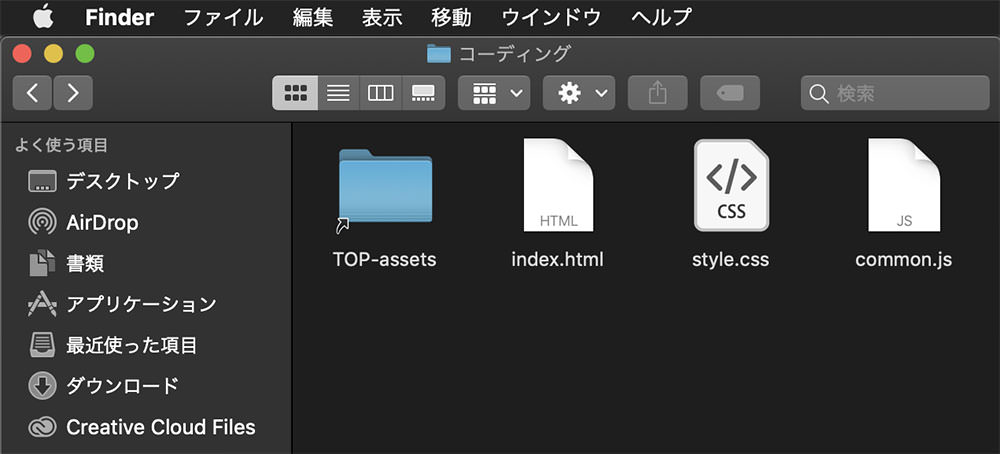
すると。。。

おぉー、「TOP-assets」のシンボリックリンクがコーディングフォルダ内に生成されました。
あとはこれを「img」等にリネームすれば、コーディングフォルダ内にもアセット画像を疑似的に書き出すことができます。
Windowsでシンボリックリンクを作成する
Windowsではコマンドプロンプトからシンボリックリンクを作成することができます。

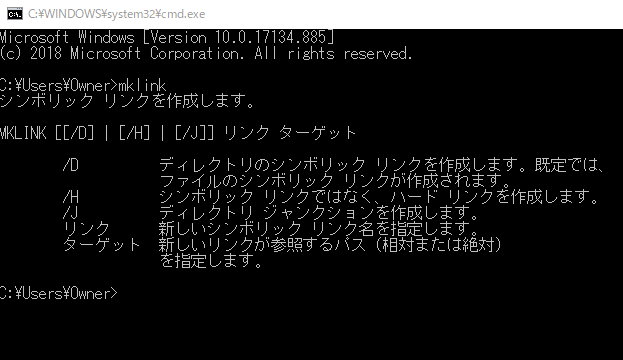
「mklink」を入力してEnterキーを押すと使い方が表示されます。
①コマンドプロンプトを開く
②「mklink /d」を入力
※kと/の間に半角スペースがひとつ入ります!
③半角スペースをひとつ入力
④シンボリックリンクを作成したい場所と新規のフォルダ名が入ったパスを入力
⑤半角スペースをひとつ入力
⑥オリジナルのフォルダのパスを入力
⑦Enterキーを押して実行

|
1 |
mklink /d C:¥Users¥Owner¥Desktop¥アセット¥コーディング¥img C:¥Users¥Owner¥Desktop¥アセット¥デザイン¥TOP-assets |
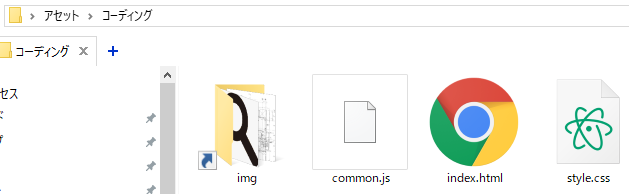
コーディングフォルダの中にimgという名前のシンボリックリンクが作成されました。

Windowsの場合は先にシンボリックリンクのフォルダ名をコマンドで入力するのがポイントです。
ちなみにWindowsのときは一通りエラーを経験しましたので対処法を書いておきます∩^ω^∩
「この操作を実行するための十分な権限がありません。」
「既に存在するファイルを作成することはできません。」
④のフォルダ名が既に存在するフォルダの名前にするとこのエラーが出ます。
私はよく確認せずにMacと同じ要領で入力していたらこのエラーが出ました。
「コマンドの構文が誤っています。」
半角の空白や/、¥をご確認ください。
私はお恥ずかしながら「mklimk」と入力していました。
シンボリックリンクの活用
今回はPhotoshopから入りましたが、一旦シンボリックリンクを覚えてしまえばIllustratorやXD、Office系のWordやExcelにも応用できますね!
また、外部サーバーにもシンボリックリンクは繋ぐことができるのでDropboxで最新のファイルを速やかに共有されている方もいらっしゃるようです。
セキュリティや管理面は注意しつつ、シンボリックリンクをうまく使っていきたいですね。
Contact
-
お電話でのお問い合わせ
092-409-8282
9:00~18:00(日祝休)
- メールでのお問い合わせ